Comment créer un thème de design pour Google Chrome
Programme éducatif Browsers / / December 19, 2019
Si vous ne le faites pas comme la version standard de Chrome ou faut-il simplement eu assez, vous pouvez facilement créer votre propre thème.
Vous aurez besoin d'un concepteur web dédié dans un peu d'inspiration et quelques minutes de temps libre. Bien que si vous avez le perfectionnisme, vous pouvez passer quelques heures. Vous avez été averti. :)
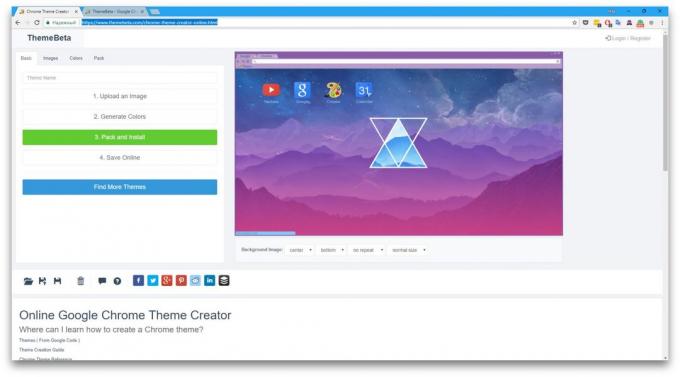
Alors, ouvrez une application web ThemeBeta. Vous verrez les onglets avec les outils pour créer le côté gauche de la fenêtre, et une zone de pré-présentation à droite.
Ce constructeur vous permet de créer des thèmes en mode semi-automatique. Mais vous pouvez également configurer manuellement tout pour résultat pleinement compatible avec votre goût.
1. Une façon simple
La ligne de fond est la suivante: vous chargez dans le concepteur une photo préférée, et ThemeBeta utiliser comme arrière-plan de base pour le nouveau thème et adapte automatiquement la couleur tout d'inscription.
Pour ajouter une image, sous l'onglet Basic, cliquez sur le télécharger une image et sélectionnez l'image que vous voulez sur votre ordinateur. Ensuite, pour mettre en place un éditeur de thème de couleur, cliquez sur Générer des couleurs.

Si vous êtes satisfait du résultat, cliquez sur Pack et installer et confirmer le téléchargement, puis en ajoutant au thème Chrome. Navigateur active immédiatement le nouveau design.
Si, après les réglages automatiques que vous voulez changer les couleurs ou ajouter des arrière-plans individuels pour les différents éléments du thème, vous avez besoin des outils sous différents onglets. En savoir plus sur eux - dans la section suivante de l'article.
2. manière avancée
Cette méthode consiste à personnaliser manuellement les couleurs de fond et de texte pour le nouveau thème.
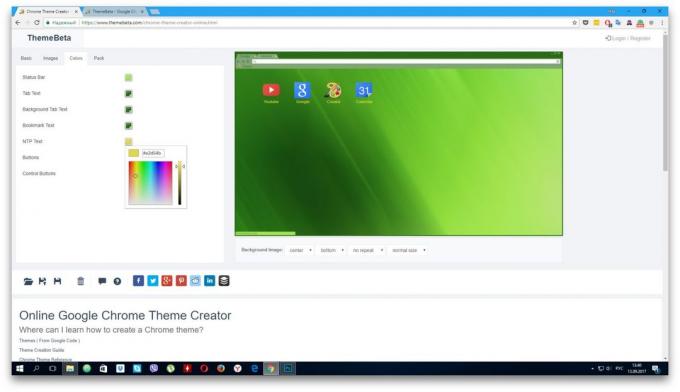
Pour sélectionner une image ou la couleur d'arrière-plan pour divers éléments de conception, utilisez les outils sous l'onglet Images. Il suffit de pointer votre souris sur un outil, dans la partie droite de la fenêtre du concepteur indique la partie des changements de thème. Par exemple, NTP Contexte de personnaliser l'arrière-plan principal. Un arrière-plan Cet onglet vous permet de choisir un en-tête du site d'arrière-plan.

Après avoir traité les arrière-plans, vous pouvez définir la couleur du texte sur l'onglet Couleurs. Ici, tout fonctionne de la même façon. Il y a une liste d'outils, pointez sur l'un d'eux - et dans la fenêtre de droite pour voir, pour lequel il est responsable.

Lorsque vous avez terminé avec la couleur des arrière-plans et texte, onglet, puis cliquez sur Installer Pack de Pack et, pour télécharger et appliquer le thème choisi.
De plus, vous pouvez toujours sélectionner et installer un des nombreux ready-made de la la base ThemeBeta ou d'un fonctionnaire répertoire Google. Si vous souhaitez revenir à la version standard, allez dans Paramètres Chrome et point opposé à l'avenir, « Sujets », cliquez sur « Zoom par défaut ».
ThemeBeta →


