Comment faire un site web gratuitement, si vous ne savez pas comment le programme
Services Web / / December 24, 2019

Lisa Platonov
Auteur Layfhakera.
Pourquoi ai-je besoin site de carte de visite
Tous les enfants de frais ont un site Web. Il est comme un portefeuille: vous dites que pouvez-vous faire, et montre un exemple de la farce de votre prix.
Carte du site permet de créer une marque personnelle et sert de la publicité gratuite. Quand un nouveau projet pour vous rappeler en premier lieu. Ce qui justifie le développement: veulent faire un excellent travail et d'ajouter des exemples sur le site.
En outre, la collecte sur une page du projet auquel vous avez participé, vous voyez le résultat - il ne donne pas l'estime de soi tomber à travers le sol et aide à faire face au syndrome de l'imposteur (quand il semble que vous n'êtes pas en mesure rien Vous savez).
Alors j'ai décidé que je besoin d'un site et le rendre le même jour.
Étape 1. choisir la plate-forme
J'ai créé le site lui-même, sans le développeur et le concepteur. Pour ce faire, il existe de nombreuses plates-formes en ligne qui permettent assembler une page à partir de modèles tout prêts. je
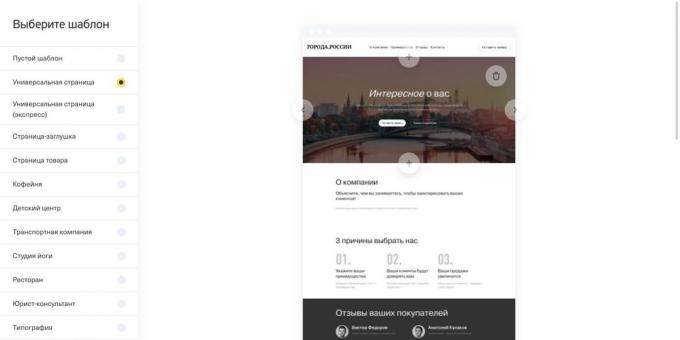
Designer « Tinkoff affaires». Dans ce document, vous pouvez créer des sites gratuitement, même si vous n'êtes pas un client de la banque, et pas besoin d'acheter un hébergement - lui aussi, est libre.Étape 2. choisir un modèle

Dans le constructeur, il existe des modèles pour différentes entreprises: cafés, centre pour enfants, commerce de gros, forage de puits, la construction de maisons. modèle approprié pour mon petit site était pas, donc j'ai choisi une page blanche et a décidé de se recueillir.
Étape 3. venir avec une structure
Lorsque vous créez un site, vous voulez aller directement à la partie pratique: les unités de sélection des modèles tentent de les placer dans un ordre différent, l'expérience avec les polices et les arrière-plans. Je l'ai fait, à cause de ce qui avait passé plus d'une heure. Ce ne fut pas la création sensible du site, et le concepteur de jeu prolongé. Puis j'ai réalisé mon erreur: il n'y a pas de point d'ajouter des éléments disparates et de les réorganiser d'un endroit à. Il faut d'abord comprendre ce qui se passe sur le site.
Alors rappelez-vous, tout d'abord arriver à la structure et remplir le site, puis travailler sur la conception.
Structure - est des sections du site. Je voulais montrer que je peux faire comme un écrivain, et donner des exemples de leur travail. Tourné blocs sémantiques « Jeux », « projets spéciaux », « Test » et « Articles ». J'ai besoin plus de couverture et une section avec des contacts - ce qui signifie un total de six unités.
Les articles que vous venez avec, alors vous pouvez faire dans un chapeau (la partie supérieure du site). Cela simplifiera la navigation: l'utilisateur peut accéder directement au bloc désiré, pas pour faire défiler la page.
Si vous ne pouvez pas arriver à la structure, regardez les sites d'un petit peuple de votre profession. utile pour moi site Web rédacteur en chef Lyudmila Sarychev et portefeuille rédacteur en chef Vladimir Lebedev. sur "échange Glavred« Assemblé un portefeuille d'auteurs, rédacteurs, rédacteurs et relecteurs - idées peep peuvent être là.
Étape 4. couverture de marque
Cover - est la première chose qu'un utilisateur voit visiter le site Web. Il forme une impression sur vous, alors essayez de le faire refroidir.
Choisissez un modèle
Le site constructeur « Tinkoff affaires » a sept modèles de peaux. Si vous créez un magasin en ligne, est le format approprié avec une photo sur la page. Il donne une compréhension de ce que le site sur le chocolat, des sacs faits à la main ou des bouquets de mariage.
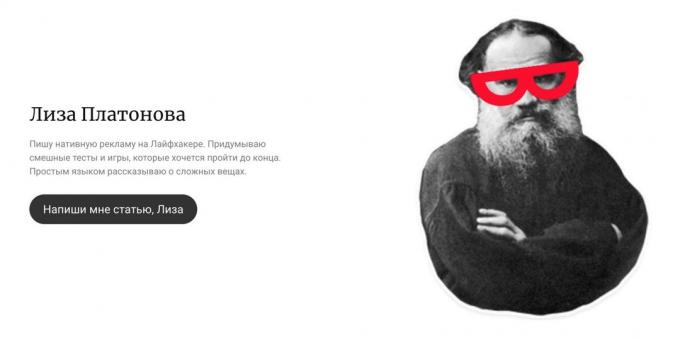
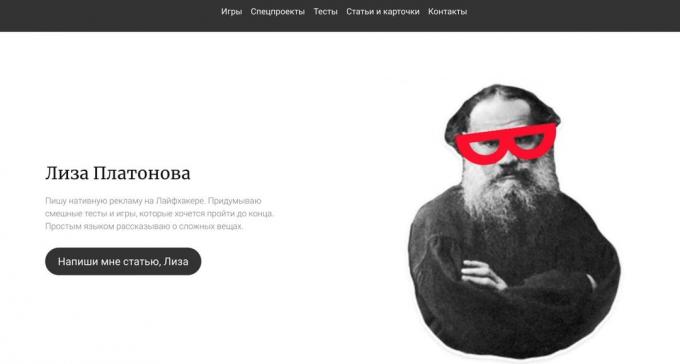
Je crée le contenu. Je n'ai rien à mettre sur la première page, mais lui-même, mais sur tout l'écran pour que l'image est pas mal. J'ai donc choisi un modèle avec du texte et une photo à gauche à droite:

Configurez le modèle pour eux-mêmes
Chaque structure de bloc peut être modifié en ajoutant ou en supprimant les éléments inutiles. Par exemple, je n'ai pas besoin nadzagolovok, l'un des boutons et des liens vers les réseaux sociaux, donc je les ai enlevés.
Ajouter photo
Selfie et photos de vacances ne fonctionnera pas, vous avez besoin quelque chose de moins détendu. Je ne l'ai pas trouvé une photo convenable, mais il était un favori du télégramme autocollant. Pour commencer, j'ai décidé de l'utiliser, puis remplacé par vos photos. Si vous voulez, vous pouvez aller sans elle: il est important de ne pas montrer que tu es belle, et que vous savez comment faire dans leur profession.
Ecrire sur vous-même
Qui êtes-vous et que faites-vous? Il devrait être en mesure de façon succincte, informatif et ennuyeux. Il est souhaitable d'être sincère et montrer ce que vous êtes forts. Je suis arrivé ceci:

Regardez ce qui est arrivé
Utilisez la prévisualisation en commutant les icônes ci-dessus du panneau éditeur. Donc, vous voyez comment il apparaîtra sur la couverture de l'écran de bureau, smartphones et tablettes.
Étape 5. Ajouter des unités sémantiques
Lorsque le couvercle est prêt, passez aux unités sémantiques. Vous venez avec eux sur la première étape, et maintenant vous voulez déplacer à la page. seront ici des modèles de créateurs utiles. Le « Tinkoff affaires », il y a environ 150 « A propos de la Société », « Produits et services », « Phases et étapes », « Photos », « Avantages » et d'autres.
J'ai étudié toutes les options et se sont installés sur trois blocs:
- « Texte » - pour décrire le projet.
- « Slider » - pour la narration visuelle.
- « Contact » - pour entrer en contact avec moi.
Ajuster chaque modèle par lui-même en ajoutant ou supprimant des éléments inutiles. Par exemple, dans le bloc « Slider » Je ne l'ai pas besoin du titre et la description - je les ai coupés, ne laissant que l'image.
Copier des éléments répétitifs
Designer vous permet de copier les blocs que vous avez ajoutés au site. Pour moi, cette fonctionnalité est très pratique: je l'applique à des éléments du « texte » et « curseur » et placez-les dans la séquence correcte.
Étape 6. sections complètes
Ecrire un texte pour les unités sémantiques
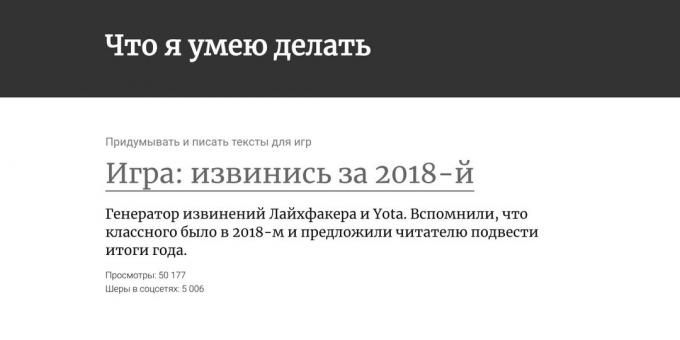
Chaque section doit être le titre, sous-titre et description. Pas d'écriture sage et juste. Je l'ai fait juste que: dans le titre du projet a un nom dans le sous-titre - description brève, comme dans le texte principal montre le nombre de vues et de clics.

vous pouvez préparer un texte à l'avance, mais j'écrit immédiatement sur le site - le concepteur se souvient des changements automatiquement. Une fois que je accidentellement mis à jour une page et était prêt pour le fait que les modifications ne seront pas enregistrées. Mais tout était à sa place, et je ne pas rééditer le bloc.
Ajouter photo
Je avais besoin d'ajouter des captures d'écran de leurs projets. J'ai essayé différents modèles, et choisi curseur: pour que je puisse montrer ressemblait à un projet dans les versions de bureau et mobiles. Zoom et images rotate peuvent être directement dans le constructeur lorsque les photos chargement.
Étape 7. personnaliser la navigation
Vous avez fait la couverture et les zones remplissage - site est presque prêt. Maintenant, vous devez configurer la navigation que le visiteur peut aller directement au bloc désiré.
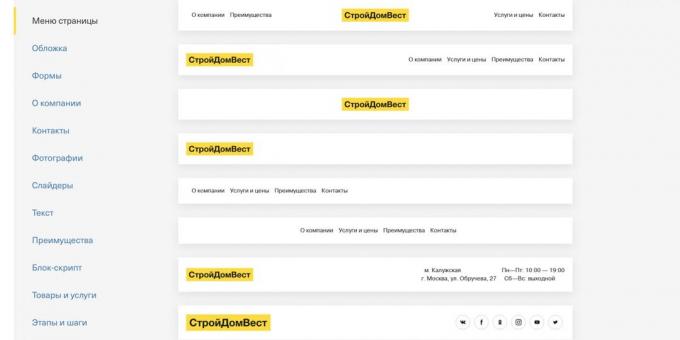
- Sélectionnez l'un des modèles « page Menu ». J'ai ajouté un bloc simple, sans logo, les réseaux sociaux et adresses.

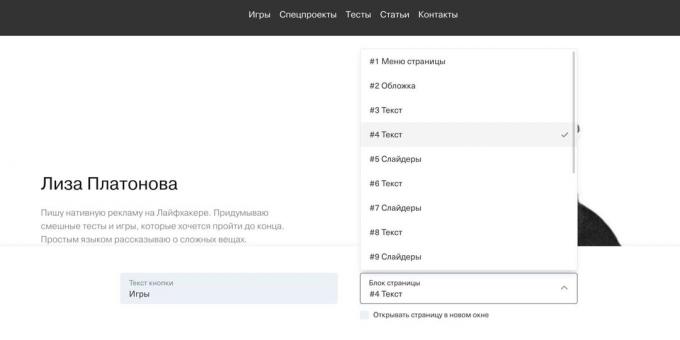
- Modifier le texte et le nombre de boutons. J'ai cinq, "Jeux", "projets spéciaux", "Test", "Articles" et "Contact".
- Ajouter des liens. Les boutons peuvent conduire à des sections de la page (comme moi), à des pages individuelles sur votre site ou le lecteur à un autre site.

Designer vous permet de créer un nombre illimité de pages libres et sites: Vous pouvez faire des pages séparées pour divers projets, commencer un blog et faire tout dans un chapeau.
Étape 8. Choisissez les polices et les arrière-plans
Lorsque vous avez terminé, allez sur le site d'inscription. Plus facile et plus rapide à mettre toutes les unités à un style commun à la fois, que d'éditer chacun individuellement.
Sélectionnez un arrière-plan pour les blocs
Dans le constructeur, il y a une bibliothèque de milieux: illustration, dégradés, des motifs et des couleurs. Vous pouvez télécharger et votre arrière-plan. J'ai choisi un gris foncé pour l'en-tête sur la couverture du site et un bouton - il est combiné avec un autocollant, ce qui me remplace une photo. Les blocs restants sont laissés blancs.

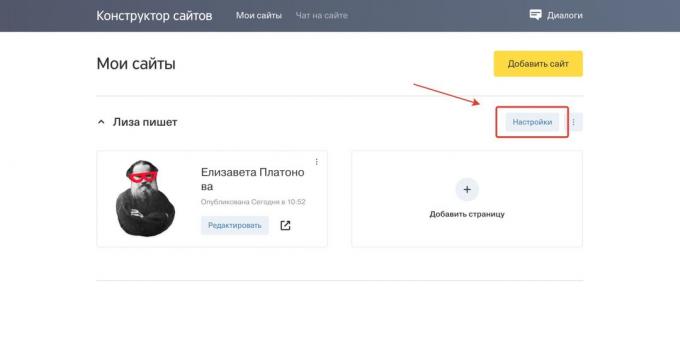
Pour sélectionner une police, vous devez aller de l'éditeur au concepteur principal de la page et accédez aux paramètres.

Dans les paramètres, il y a quatre polices à choisir. Tout d'abord, il semble que cela ne suffit pas, mais mentalement remercier les développeurs: s'il y avait plus d'options, je les aurais doigter jusqu'au soir. Et j'ai essayé tous les quatre ans et arrêté au premier.
Étape 9. site customize
Le dernier réglage, et le site peuvent être publiés:
- Pensez d'adresse ou de connecter votre domaine.
- Lien du site avec votre compte « Yandex » les statistiques de la vue.
- Ajouter un site à « Yandex. Webmaster », de sorte qu'il apparaît dans la recherche.
- Ajouter le chat sur le site - vous pouvez écrire à l'une de ses pages.
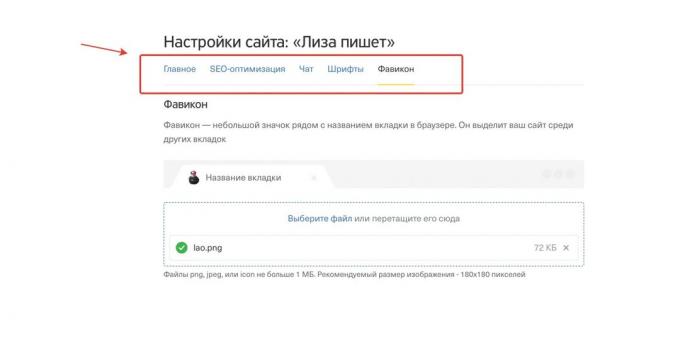
- Télécharger favicon - l'icône du site qui apparaît dans l'onglet du navigateur.

Puis à nouveau aller à l'éditeur de la page et cliquez sur le gros bouton jaune « Publier » dans le coin supérieur gauche de l'écran. Fait! Maintenant que vous avez votre propre carte de visite en ligne.
Avec le résultat que
Website Builder "Tinkoff affaires" propre et simple. Si vous avez un texte et des images prêtes à recueillir la page en 15 minutes. Je porte avec elle plus: expérimenter avec des fonds, ne pouvait pas venir avec une structure claire et une longue sélectionne un modèle.
Dans un premier temps cela me dérange que l'unité ne peut pas déplacer les éléments pour modifier la taille de la police et de réduire la distance entre les blocs. Mais ce concepteur de plus: composants mobiles peuvent être pour toujours, vérifier chaque millimètre. modèles prêts à éliminer l'agonie de choix - une bonne option en ce moment.
Créez votre site



